Build a React Excel-like Grid with SmartClient
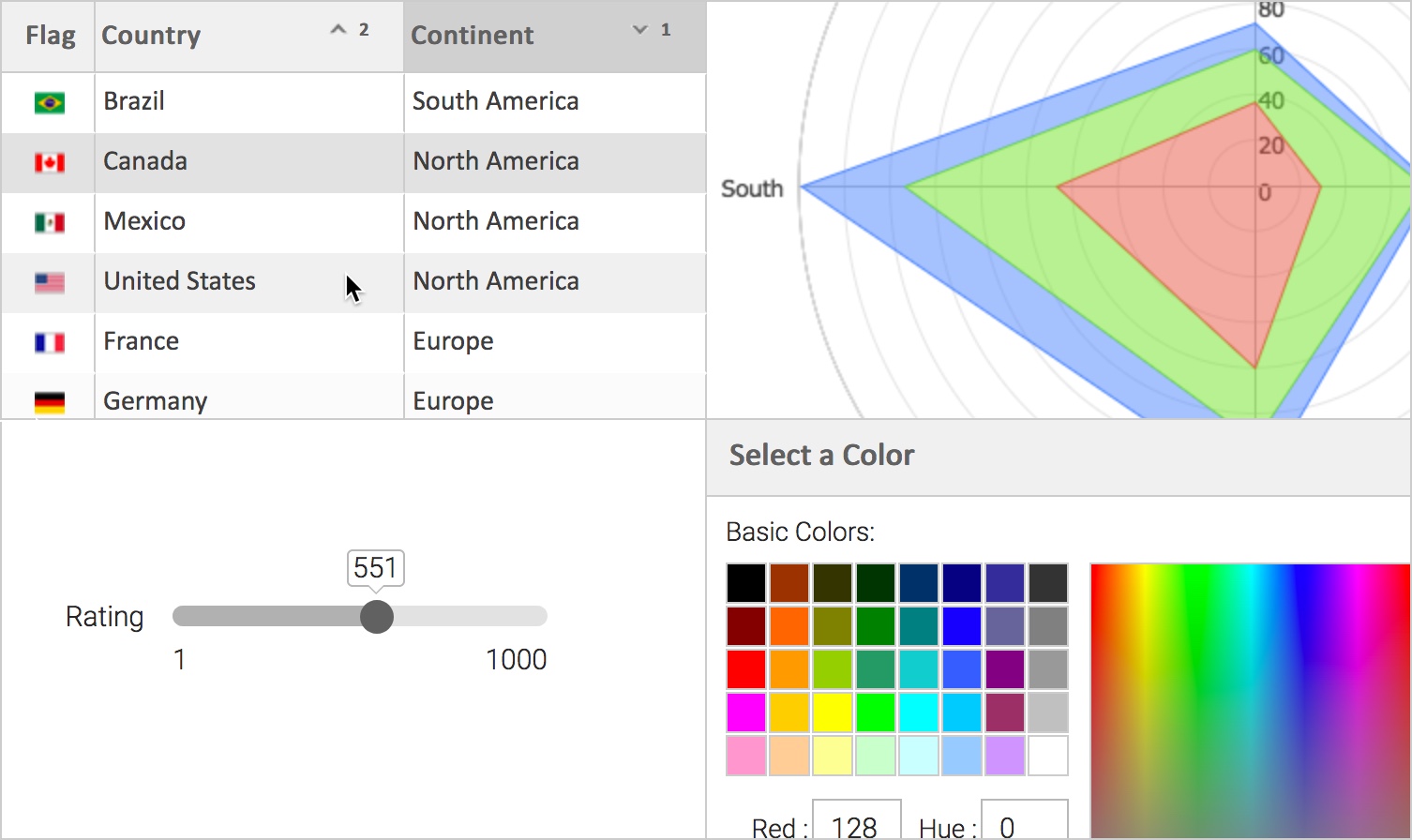
Most React projects use a third-party component when they require a responsive and dynamic data grid. Sadly, most third-party libraries can’t quite offer the extensive feature set that enterprise applications need to manage millions of rows of data. If this is your situation, the SmartClient React component is your best choice. SmartClient provides a comprehensive suite of UI components for...